اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة
ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل
كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ
على تنوع الشعار.
عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي.
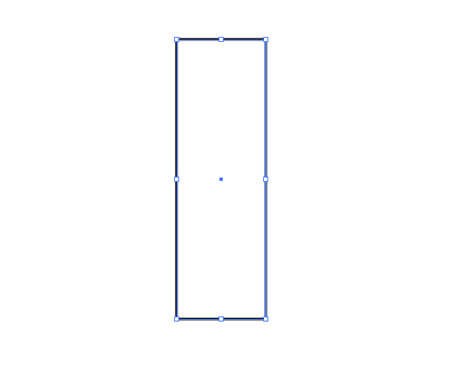
افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح.
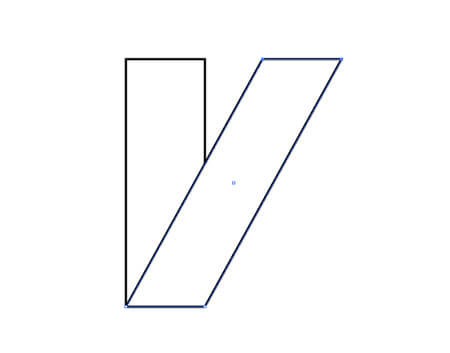
انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل.
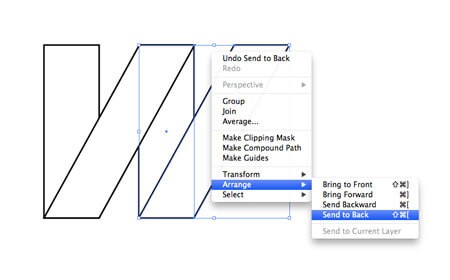
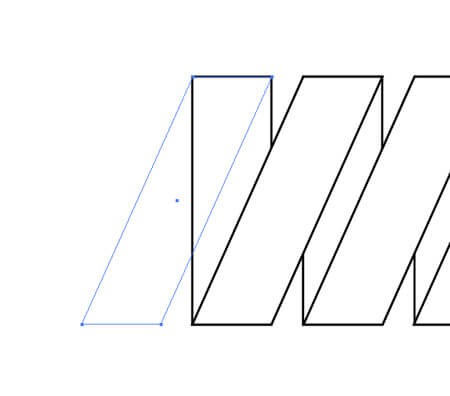
حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة:
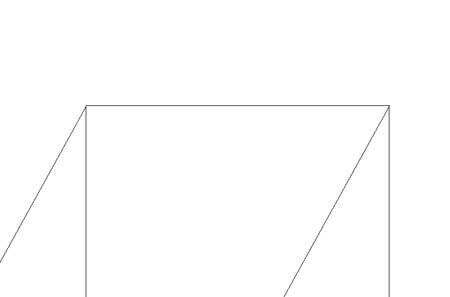
كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية.
كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط.
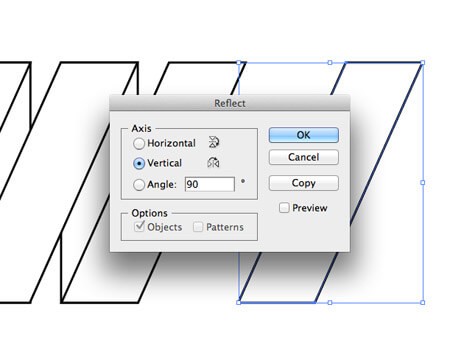
انسخ أحد المستطيلات المائلة ثم اذهب للقائمة:
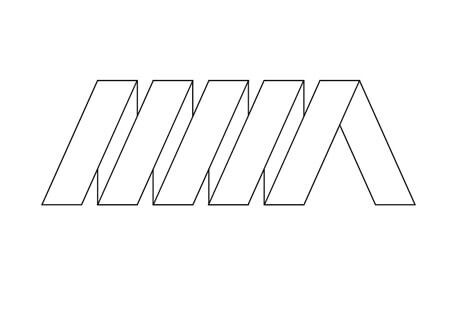
ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار.
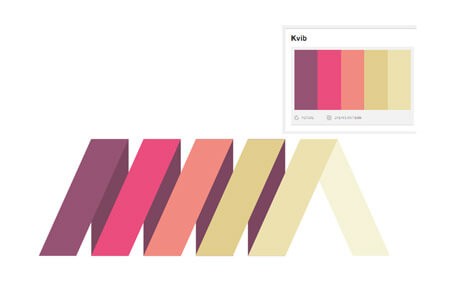
جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة.
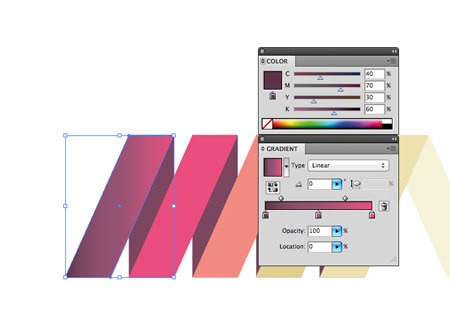
سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان.
إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار.
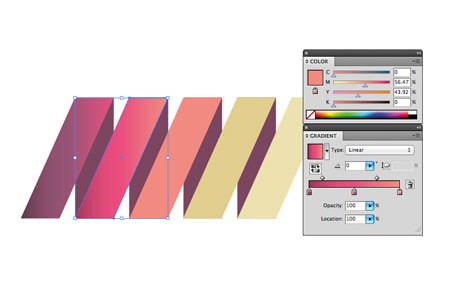
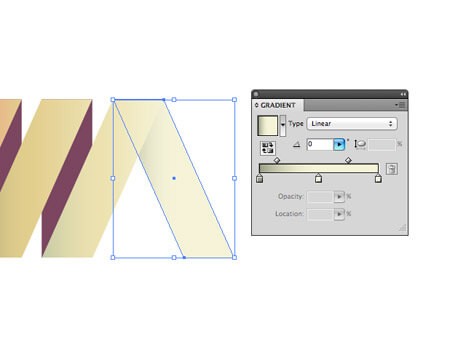
في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي.
انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان.
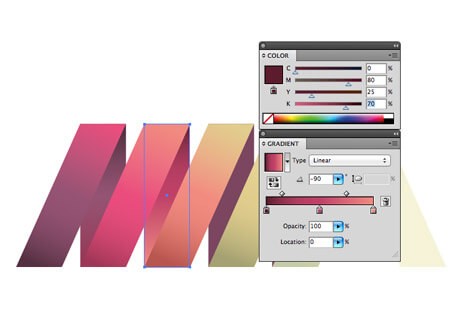
حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل.
انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية.
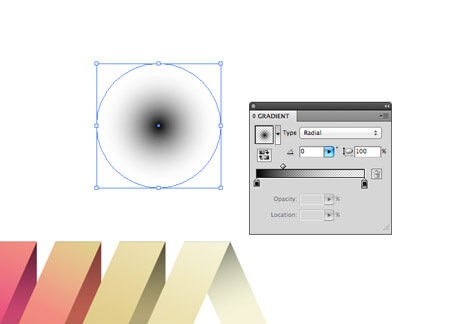
ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال.
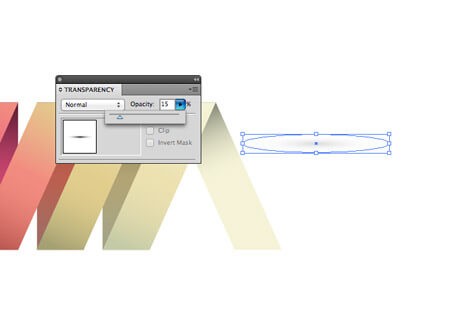
خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات.
استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات.
تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار.
إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات.
الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا.
الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة:
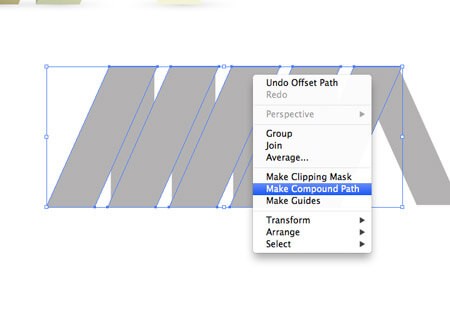
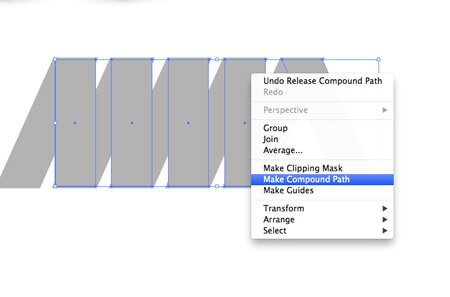
حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path.
عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي.
افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح.
انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل.
حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة:
Arrange > Send to Back
حتى يصبح الرسم متتابعًا.كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية.
كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط.
انسخ أحد المستطيلات المائلة ثم اذهب للقائمة:
Object > Transform > Reflect
وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة.ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار.
جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة.
سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان.
إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار.
في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي.
انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان.
حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل.
انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية.
ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال.
خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات.
استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات.
تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار.
إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات.
الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا.
الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة:
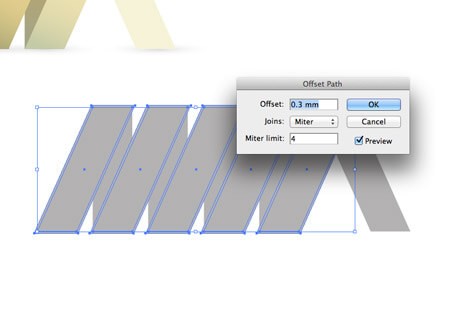
Object > Path > Offset Path
أضف قيمة صغيرة offset بمقدار 0.3mm.حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path.
والآن قم بتحديد المستطيلات العمودية في المقدمة مع المستطيل الأخير المائل في المقدمة أيضًا واصنع مسار مركب جديد Compound Path.
حدد مع الضغط على Shift كلا المسارين المركبين واختر Subtract من لوحة Pathfinder لنَقُصّ الأشكال الإضافية offset من المستطيلات الأصلية ولترك تأثير حدود فارغة. أصبح الشعار أحادي اللون جاهزًا وبالإمكان تمييزه وباستطاعتنا استخدام أي لون نريده الآن.
وبهذا نكون قد انتهينا من تصميم الشعار وأصبحنا جاهزين لتسليمه للعميل. الصيغة الأولية تبدو عظيمة مع كل هذه التدرجات اللونية والتأثيرات وستحتفظ بجودتها عند تعديل حجمها. أما الصيغتين المسطحة وأحادية اللون فهي تحافظ على تعددية استخدامات الشعار ونسخه في أي مكان.
اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة
ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل
كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ
على تنوع الشعار.
عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي.
افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح.
انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل.
حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة:
كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية.
كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط.
انسخ أحد المستطيلات المائلة ثم اذهب للقائمة:
ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار.
جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة.
سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان.
إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار.
في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي.
انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان.
حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل.
انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية.
ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال.
خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات.
استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات.
تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار.
إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات.
الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا.
الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة:
حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path.
عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي.
افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح.
انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل.
حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة:
Arrange > Send to Back
حتى يصبح الرسم متتابعًا.كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية.
كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط.
انسخ أحد المستطيلات المائلة ثم اذهب للقائمة:
Object > Transform > Reflect
وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة.ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار.
جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة.
سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان.
إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار.
في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي.
انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان.
حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل.
انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية.
ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال.
خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات.
استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات.
تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار.
إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات.
الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا.
الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة:
Object > Path > Offset Path
أضف قيمة صغيرة offset بمقدار 0.3mm.حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path.


























ليست هناك تعليقات :
إرسال تعليق